ジラフとアンニカ 2019年 ツイッター開発進捗ツイートまとめ
2019年の ジラフとアンニカ関係のツイートのまとめです

設営完了しました〜!グッズのみの頒布です〜! ちょっとだけ体験版DLカードが残ってたので、グッズ購入の方におまけします! pic.twitter.com/d8gbQQnq5q
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) December 31, 2019
本日もデバッグデバッグ!でるでるでるでるバグが出る!とうとうバグの総件数が1000件を突破!そろそろ落ち着いて来て欲しい‥ pic.twitter.com/ZTHFfn9BkO
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) December 28, 2019
こんな感じでドラッグしてわざと横長とかにしてみて崩れないか確認します…このへん便利ですね~。 pic.twitter.com/1Ok1MjDQXG
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) December 26, 2019
昨日たまたまですがワイド画面でプレイテストをしていました 今のところジラフとアンニカはワイドモニターには正式には対応していないですが 一応UIが切れないようにしています pic.twitter.com/LWgRs6bwMx
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) December 26, 2019
クリスマスイブですね~ ジラフとアンニカには24日と25日だけ、最初に訪れる家がクリスマス飾り🎄になる仕掛けがあります。プレゼントはなにかな~!? #ジラフとアンニカ pic.twitter.com/wxWnNdu3Rn
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) December 24, 2019
まだまだテストプレイ中‥今日は2人なのでいつもの倍のペースで出ています‥でるでるでるでるバグが出る!🐞 pic.twitter.com/OKfTDx9tK2
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) December 22, 2019
今日もデバッグしております…これは青い箱が柵を突き抜けてしまうバグです。これにより進行不能になります…😅
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) December 12, 2019
まだまだバグありそう…ですが、地道につぶしていきます #ジラフとアンニカ pic.twitter.com/yCZnFbJEKO
今日は言語を繁体字に切り替えて通しプレイデバッグをしております‥でるでるでるでるバグが出る! pic.twitter.com/LRWpTjSEF0
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) December 8, 2019
久々に色紙を描きました‥!普段アナログ描かないので苦労した‥😅 pic.twitter.com/kCZKgs7T1i
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) December 7, 2019
ジラフとアンニカの初期のテキストを見返し中‥企画考える時はいきなり絵を描かないでまずは文字で起こします‥ pic.twitter.com/7OYNQd3gJ4
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) December 3, 2019
デジゲー博絶賛展示中です〜! pic.twitter.com/atPDg7qQr9
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) November 17, 2019
受賞式こんな感じでした! pic.twitter.com/ktsxUvLJD7
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) November 14, 2019
厦門国際アニメマンガフェスティバルゲームコンテスト 金賞頂きました🥇!ありがとうございます😊⭐️! pic.twitter.com/ie1VUKvF8I
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) November 14, 2019
メールを書きたいんだけど‥いい感じに伸びてるのでもうちょいこのままにしておくか‥ pic.twitter.com/NB929trThe
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) November 7, 2019
うさぎの資料が必要になったので秋葉のうさぎカフェに行って写真撮りまくってきました もふもふ!🐰 pic.twitter.com/xmQOHHpM1u
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) October 31, 2019
雨降ってきましたね‥!ファイナルねこ絵をベローチェで作画中 果たしてどんな仕上がりになるやら!🙄10月中に完成予定です! pic.twitter.com/ZswENWa4OY
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) October 10, 2019
同じ手法で、木の密集しているところもカメラがぴょこぴょこならず、安定して移動できるようになりました!#indiedev #ue4 #screenshotsaturday pic.twitter.com/ehtRocZaei
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) September 27, 2019
カメラが壁に入り込んだら、壁が半透明になる機能をいれました。これで狭いところでもカメラの動きが安定して酔いにくくなったと思います!モンハンでも採用されている手法ですね #indiedev #ue4 #screenshotsaturday pic.twitter.com/VGebwBsJ2Z
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) September 27, 2019
PCの電源から異音がするのとシャットダウン時が不安定なので交換‥!😅12年も使ったので良くもったんではないでしょうか‥ケースは今はなき星野金属工業製‥こちらは15年選手‥🙄電源を上に着けるタイプの古いケースですが見た目がいいのと軽いのでメンテしやすい‥まだまだ使います pic.twitter.com/DCjB0hFDS1
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) September 26, 2019
UIは正方形でないテクスチャが多いのですが、忘れがちなのがサイズを4の倍数にすること!これを忘れるとUE4で圧縮がかかりません…! 計算が面倒なのでフォトショップで自動で4の倍数にするスクリプトを作りました! これでラクできる…!😉 #ue4 #indiedev pic.twitter.com/NP6HhwJMle
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) September 20, 2019
おかずさんの記事を参考に非同期ロードを入れてみました!https://t.co/6I7Y7CsBTB
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) September 19, 2019
漫画シーンを再生中の裏で読み込むようにしてみました。これでゲームが始まるまで17秒かかってたのが、8秒まで短縮されました!😀やった!#ue4 pic.twitter.com/MbKc7TwQcU
TGS最終日準備完了です!お待ちしてます〜!🤗 pic.twitter.com/hxKRkmNqUO
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) September 15, 2019
本日11時30分からサムソンさんのブースでジラフとアンニカをご紹介頂ける事になりました!僕もゲームについて説明しに登壇します! pic.twitter.com/iFJj6bmWSs
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) September 12, 2019
設営完了しました!
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) September 12, 2019
本日はジラフとアンニカのダンスシーンのアンニカの振付とモーションキャップチャーアクターを担当して頂いたダンサーの水越さんに応援に来て頂いています!
よろしくお願いします!😊
#tgs2019 pic.twitter.com/u1Wi0sG8UF
追加告知!LenovoのゲーミングPC “LEGION” のブースでジラフとアンニカを展示させて頂けることになりました!クリエーターの部屋をイメージしたブースでUE4開発中の動画が再生される予定です こちらも要チェック!#TGS2019 pic.twitter.com/iOhOrl3K5D
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) September 11, 2019
いろいろあってようやく設営完了
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) September 11, 2019
スペルミスがちょっとアレですが😅なかなかいい感じじゃないでしょうか 明日から4日間よろしくお願いします🤲 #tgs2019 #ジラフとアンニカ pic.twitter.com/BoIJhj3g2r
TGSのデモビルドを準備中です!
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) September 9, 2019
今回PS4版を初出展!😺
こちらのビデオはPS4の実機プレイです!
今回のデモは制限時間制で本編と同じ内容になります!
サクサク進めれば結構先まで見れるかも!?
また中盤以降で手に入るカメラも最初から持っている状態で始まります⭐️#ジラフとアンニカ #TGS2019 pic.twitter.com/FilgdrgdaZ
今日はTGSの展示台を仮組みしてました〜!だいたいできた!今からバラして梱包します #ジラフとアンニカ pic.twitter.com/cDPqhDUv7N
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) September 8, 2019
バグ修正しつつ、ローカライズ作業も並行して進めています…中国語 (簡体字)のOPです~!なんだか新鮮😉
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) September 7, 2019
そんな中国語にも対応予定の
ジラフとアンニカのSteamページ公開中!https://t.co/Gc9oFQIB0n…
⭐️是非ウイッシュリスト追加お願いします!⭐️ pic.twitter.com/wOxxD5s5c1
アンニカTシャツ届いた〜!tgsはこれ着て頑張りますぞ! pic.twitter.com/lMOnbLUblt
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) September 3, 2019
ずっとデバッグのため新規の絵がだせないので、面白バグを紹介!看板に顔出ししたあとジャンプしてもポーズが解除されないバグです…シュール!💦
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) August 29, 2019
そんなバグもきっと直っている
ジラフとアンニカのSteamページが公開中です!https://t.co/hl9sLGJ7eK
⭐️是非ウイッシュリスト追加お願いします!⭐️ pic.twitter.com/bmMY9R0KdX
ジラフとアンニカのsteamのストアページのゲーム説明部分ですがGIFアニメにしてみました!これでゲームの内容が分かりやすくなりました!😀また横長の動画にすることで「続きを読む」を開く前の段階でなるべく多くの情報が見えるよう工夫してみました😉https://t.co/hl9sLGJ7eK pic.twitter.com/3nTaBp3ixi
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) August 27, 2019
イメージイラストじわじわ描いています‥! 8月中には完成させたい‥! pic.twitter.com/9jVO7PmS1S
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) August 23, 2019
ここ3日ほど、バグを集中してとる作業をしています…!ひとまず自分で出した230件ほどを8月中には全部解決してしまいたい…JIRAは解決状況がグラフででるのがいいですね解決ペースが把握できて便利です pic.twitter.com/MnBZSkO8Ur
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) August 19, 2019
箱を押している時にアニメが切り替わる仕組みをいれてみました。箱の速度をみて動いている時だけ切り替わるようにしています。簡易的な処理ですが、押しているように見えるようになりました #ジラフとアンニカ #indiedev pic.twitter.com/VVdXyW0pN7
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) August 19, 2019
マテリアルはSubstanceSourceのShip hull Paint Chippedを使ってみました 溶接したつなぎ目とかそこから錆が広がってる感じがとてもリアル!ただめちゃめちゃ重くてソフトが何度も落ちましたが…😅 SubstanceSourceにだいたい欲しい物あるので、SDで1から作ったことはないです…どこかで覚えたい… pic.twitter.com/6dWUyu2fLW
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) August 15, 2019
浜辺に座礁しているタグボートのテクスチャをサブスタンスで仕上げました!モデルはturbosquidで購入した物ですが付いてたテクスチャがイメージと違っていたので修正…!このような錆多めの仕上げはSPは本当に得意ですね。ほぼ自動でできました。#ジラフとアンニカ #indiedev pic.twitter.com/AAedBmrbHG
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) August 15, 2019
実績システムがないプラットホームでも見れるように通知UIと実績リストを作成しました👑 プラットホームによってゲーム体験に差がでないよう制作しています #indiedev #ジラフとアンニカ pic.twitter.com/DLhrlaNcBz
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) August 9, 2019
今日は待機モーキャプデータのノイズ修正作業をしていますスパイクが出ている箇所にブラーかけたりしてなめらかにしていくわけですが、やりすぎるとヌメ~となっちゃってダメになってしまうのでなかなか難しい…このあたりの修正方法はあまりググっても出てこないので試行錯誤しながら進めています pic.twitter.com/s1hjymAZZS
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) August 7, 2019
ぜんため始まりました!インディーゲーム通り3丁目 (アーケード端っこ)で展示してます〜!#ぜんため pic.twitter.com/4cqvkIaMmo
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) August 3, 2019
実績ひとまず32個実装~!…ただまだ動作確認してないのでぜんため後にチェックしなきゃ… pic.twitter.com/HIFN3FMFq3
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) August 2, 2019
早速色々貼ってみました!楽しい‥☺️ pic.twitter.com/BwO6sg2tq8
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) August 1, 2019
新グッズ! 「ジラフとアンニカ わくわくシール」が届きました! ぜんためで販売します〜!😀 #ぜんため pic.twitter.com/lfVHvDvVzt
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) August 1, 2019
バグをJIRAに入力しました!2回分の通しプレイで164件!こりゃまだまだありますね…😅 そして僕が全件修正しないといけない…現時点で一日10件修正しても16日か~💦 #ジラフとアンニカ pic.twitter.com/Tfi89SgfxO
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) July 30, 2019
日曜日に撮ったユーザープレイ動画を4倍速で見ながらバグ登録中‥! pic.twitter.com/x4FANMgoEP
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) July 30, 2019
ジラフとアンニカの新しいチラシが届きました!A4サイズ4pです!旧チラシよりゲームの内容が伝わるものになりました!ぜんためで配布します! pic.twitter.com/9sv3inlEFV
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) July 29, 2019
今日は初の通しプレイユーザーテストをしました!僕以外の人が最後までプレイするのを最後まで見届けるのはこれが最初なのでドキドキしましたが無事エンディングまで行きました!評判も良かったので嬉しいです!🤗 pic.twitter.com/0Tt4XLe4go
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) July 28, 2019
ゲームの自分のクレジットを何にしようかずっと迷ってたんですが結局本名で行くことにしました。漫画やフィギュアなど趣味のペンネームはこれまで通り紙パレットでいきたいと思います pic.twitter.com/DNXKoiWtI3
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) July 25, 2019
乗り物に乗っている時は専用のアイドルモーションを再生するようにしました!こちらもモーションキャップチャです!。あと海らしくセーラー服です~!ねこ絵をあつめるともらえます🐱 #ジラフとアンニカ #indiedev pic.twitter.com/x2Ve20OvdR
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) July 23, 2019
今日は新しいチラシのデザインをしています‥!A4二つ折り4pなのでなかなか見ごたえのある感じにできそうです pic.twitter.com/Tdr5oLHI7Y
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) July 19, 2019
ここ数日はコリジョンの設定をしていました。ストーリの進行上絶対に突破されたくない箇所があるので高ーい高い、見えない壁でブロックします。今日は複雑な最終ステージの設定です。明日には終了予定… #indiedev #ue4 #ジラフとアンニカ pic.twitter.com/IPn6Mjo6KA
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) July 15, 2019
特定のポイントでジャンプすると、飛び込みポーズに切り替わる機能もいれてみた!🏊♂️水から地上に戻る際のモーションも追加したんだけど、これはまだちょっと調整中… #ジラフとアンニカ #UE4 #indiedev pic.twitter.com/EQUXyAcVK1
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) July 9, 2019
今日は水まわりの処理を作成しました!🏖️砂浜では足跡がつくようになり、水際では水しぶきがでるように… はだしで歩くと足あとも変わります。 #ジラフとアンニカ #UE4 #indiedev pic.twitter.com/G0SsKuHueU
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) July 9, 2019
来月から本格的にバグ修正作業にはいるため、JIRAを導入しました ~!…修正するのは結局全部自分なので、もっと簡易的なものでもいいかなと思いましたが、バグが1000件とか超えると管理大変なので、慣れてるJIRAにしてみました10名までだとお安く使えます pic.twitter.com/GqZ4wfqgMe
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) July 3, 2019
太鼓(ジャンベ)が叩けるようになりました!😺島の中にいくつかあって叩く太鼓によって演奏パターンが変わります🥁 #ジラフとアンニカ #UE4 #indiedev pic.twitter.com/gYuepoz3AM
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) July 2, 2019
下北でジャンベ録音しました!ゲーム内のジャンベを叩くと鳴るギミック用です〜!🥁 pic.twitter.com/7gQ03t7hsv
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) June 30, 2019
先週の試遊会のフィードバックで、「ジャンプ中に軌道を変えれるようにしてほしい」の要望が多かったので機能実装してみました。また、状況によってアンニカの最大速度が変わる機能もいれてみた! 外の整地された地面が一番早くなります。家の中では遅くなり、探索しやすくなりました。#indiedev pic.twitter.com/jtn0DiNBtV
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) June 29, 2019
ゲーム最初のコミックシーンを時間帯にあわせて背景の色が変わるようにしました。全コミックシーンのうち、ここだけいつ始まるかわからないので特別処理です #ジラフとアンニカ pic.twitter.com/Z1my9aVyJq
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) June 29, 2019
ゲーム内のイラストがほぼほぼ終わってきたので新しいイメージイラストを描き始めました今回は横画面 初期起動時のロード画面や販促用に使う予定です #ジラフとアンニカ pic.twitter.com/xVIGcxQU3h
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) June 25, 2019
昨日の試遊会では得点シートを用意して記入して頂きました。これからデーター入力して分析します。主にランク判断の平均値をみるのに使う予定です。デジタルで入力も考えましたが、今回はフットワークが軽い紙にしました…!もっと大人数だとスマホで集計する仕組みとかを考えたほうがいいですね pic.twitter.com/WHeqEx9v6b
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) June 24, 2019
今日はジラフとアンニカの音ゲー試遊会&本編体験プレイ会でした ! 最終製品版に近い仕様でプレイして頂いたので緊張しましたが概ね好評で良かったです 😊とはいえ課題も多く見つかったのでブラッシュアップしてより良くしていきます! pic.twitter.com/EvdjAcPFGl
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) June 23, 2019
今日は三鷹台のecho and cloud studio さんにジラフとアンニカの楽曲の生音録音に来ています〜🎵僕は見学です #ジラフとアンニカ pic.twitter.com/8rNePzoVkd
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) June 18, 2019
ジラフとアンニカのコミックはローカライズの手間を考えて左開き+横書きなんだけど、横書きの場合吹き出しが横長になっちゃうのがレイアウトが難しかった…文字小さくしてこまめに改行すれば縦長吹き出しもいけるけど、個人的には違和感を感じる… pic.twitter.com/rOAYlAwUTz
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) June 8, 2019
太陽の塔 内部入ってきました! 大迫力!😊感動〜! pic.twitter.com/LUWGJwhay9
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) June 2, 2019
ジラフとアンニカ スイッチ版 Unties様ブースで遊べます! pic.twitter.com/DJblrEJHj6
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) June 1, 2019
実機の動画もUP! ビットサミットは今回は2日間 午後にちょっとだけ会場に行く予定です よろしくお願いします! pic.twitter.com/suKAefWHbr
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) May 30, 2019
まだ本調子でないので今日も自宅で作業… 連打系のバグを修正中です この例は木を揺らしている最中に連打すると、モーションのIDが残ってしまい、次に調べる物でも再生してしまうバグです😓 ちょっと面白いですが、修正しました pic.twitter.com/k0HNrM7riG
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) May 26, 2019
写真機能紹介動画2です
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) May 26, 2019
取った写真には写真用のタグがついていて、イベントの進行に利用しています。キャラに写真を見せると反応が返ってきたりします。#UE4AllStudy #UE4 #indiedev pic.twitter.com/GSLVji1br1
昨日の第3回UE4何でも勉強会で話した「ジラフとアンニカの写真撮影機能の制作事例」の中の動画をUPします まずは写真撮影機能の紹介動画です スライドも後ほど公開します😀 #UE4AllStudy #UE4 #indiedev pic.twitter.com/SswcDhyL2Q
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) May 26, 2019
会話ダイヤログの顔絵に表情切り替えを入れてみました!😀😆😇😊🤔😍
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) May 11, 2019
顔絵パターン入れるとやっぱり楽しいですね~#ジラフとアンニカ #UE4 #ScreenShotSaturday #indiedev pic.twitter.com/j15ugd7bGq
🍎木を揺らしてリンゴを取れるようにしてみました!🍎#ジラフとアンニカ #UE4 #ScreenShotSaturday #indiedev pic.twitter.com/HwWGDAwOg0
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) May 10, 2019
アクションRPGサンプルの非同期ロードの 組み込みテスト引き続きやってます…ちょっと改造して任意の動画を再生できるようにした~!雰囲気でコードいじったら出来た~!🐈💨 pic.twitter.com/KDJEI3N5f0
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) May 8, 2019
今日は録画溜まってたなつぞら観ながら作業です〜! pic.twitter.com/4mYf0B6ij2
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) May 8, 2019
アクションRPGの非同期ロードの仕組みを導入するため、ひとまずサードパーソンテンプレートにコードをコピーしてくっつけてみました…!切ったり貼ったりしたらなんとか動いた~😀💦丸2日かかった…💦 C++…わからんなんも…😅雰囲気でやったら動いた… #UE4 pic.twitter.com/DIKdHD1Szn
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) May 7, 2019
4月から毎日ちょっとづつ通しプレイのテストをしていたのですが、ようやく最初から最後までプレイできるようになりました。寄り道せずのプレイ時間が3時間半…!なかなかのボリューム!🐈💨 まだまだやらなきゃいけない事ありますが、まずはつながりました #ジラフとアンニカ pic.twitter.com/93DSnVZZGf
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) May 6, 2019
ジラフとアンニカでは家のベッドで寝ると時間が進む&体力回復するのですが、家から離れた遠い場所でも寝れるように「寝る小屋」を立ててみました。かなりシュールな外観ですが、これはこれで良しとします!🌛 #ジラフとアンニカ #UE4 pic.twitter.com/xbzU8pBJCz
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) May 6, 2019
椅子に座ってもなにも起きないのが寂しかったので鳥のピピが飛んでくるようにしてみました!🐦💨#ジラフとアンニカ #indiedev #ue4 pic.twitter.com/lOeGQKsmEj
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) May 2, 2019
ニコニコ超会議 始まりましたね!ホール10 です!よろしくお願いします〜😉 pic.twitter.com/Hm66lQnsPS
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) April 27, 2019
かぼちゃ畑のかかしモデルをオリジナルデザインのものに入れ替えました!かかしに話しかけれるのが今までのモデルだと分かりにくかったのですが、これでキャラが立って良くなりました#ジラフとアンニカ #UE4 #indiedev pic.twitter.com/B7pRdSSPGq
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) April 25, 2019
今日は漫画合宿に参加してます〜!💨僕は今日は次回作のゲームの構想を練ります〜! pic.twitter.com/FaKppMpqjK
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) April 20, 2019
エンディングクレジットロールが完成~ まだスタッフリストがFIXしてないので最後に入れ替えます。これで一応最後まで繋がった…!感動~!😭 とはいえまだまだやることあるので引き続き頑張ります! pic.twitter.com/iFgXOJjRmD
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) April 18, 2019
今日もcoedoさんで開発です〜 F1の予選見ながら作業です!🏎💨 pic.twitter.com/oIY5wNroD2
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) April 13, 2019
いったん一通りエンディングまでのコミックシーンの仕上げが終わりました!これからアニメーション付けです。3年前に考えたストーリーがようやく仕上がってきていて感無量です…😌とはいえまだまだすることあるので、今日もかいはつ、かいはつ~! pic.twitter.com/6oz8jlj61b
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) April 13, 2019
アンニカの景品服 投票終了しました!
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) April 6, 2019
そして結果1位は・・・・
2. おさかなセーラーでした!😀
結果を参考にしてゲームに反映したいと思います!
ありがとうございました! pic.twitter.com/ssz6o0UsuS
TOKYOSANDBOX設営完了しました! 12時から開場です!😊 どうぞよろしくお願いします!#TOKYOSANDBOX pic.twitter.com/2XF1DqKC69
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) April 6, 2019
今回のモーションキャップチャーでは指の動きまではとれなかったため、そこは手動でアニメーションをつけています。この最終的な仕上げをCGアニメーター / DJの安納さんにして頂きました pic.twitter.com/eUwvheHECm
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) April 5, 2019
TOKYOSANDBOXに合わせて猫女神に捧げるアンニカのダンスシーンを公開します!😺プロのダンサーさんの水越朋さんに振付と踊りをして頂きました!
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) April 5, 2019
音楽: TOMZUIN H https://t.co/y40LGScXmm
振付/ダンス: 水越朋 https://t.co/f9r2aGV9eQ#ジラフとアンニカ #UE4 #ScreenShotSaturday #TOKYOSANDBOX pic.twitter.com/pG9mJ6Puru
ゲーム中の収集要素の景品でもらえるアンニカの服なのですが、どれにするか迷っています🤔…そこでアンケートです!みなさんどれが欲しいでしょう?😊 投票はリプ欄から投票できますのでぜひご協力頂けると嬉しいです!🙇♂️ #ジラフとアンニカ #indedev pic.twitter.com/smTPDsLvJW
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) April 4, 2019
ベッドで寝た後におきるモーションを追加しました!これもモーションキャップチャーです これまでフェードインアウトのみだったんですが、モーションがはいると寝た感が強調されて良くなったと思います!#UE4 #ジラフとアンニカ pic.twitter.com/WJkXNUUZsx
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) April 3, 2019
今日は自宅でTOKYO SANDBOXの準備です〜 ひとまず展示台仮組み‥ pic.twitter.com/3TqRrungBr
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) April 3, 2019
ゲームにおみくじ機能を実装しました!畑にいるかかし君に話しかけると一日1回だけおみくじが引けます😺 #UE4 #ジラフとアンニカ pic.twitter.com/eOhT2uT8bJ
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) April 2, 2019
椅子に座れる機能を実装しました!椅子に座っているときの動きはモーションキャップチャーです 今のところなにもおきないのですが、やっぱり座れるといいですね~!#ジラフとアンニカ #UE4 pic.twitter.com/qbcYlGw0U2
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) April 1, 2019
ジラフがダンジョンの扉を開けるカットシーンを作成しました!今のところジラフの最初の見せ場になります!#UE4 #ジラフとアンニカ pic.twitter.com/2JM12eDdwW
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) April 1, 2019
ポリポリ倶楽部を観ながら表情アニメ作業中‥! pic.twitter.com/LrT7mzJloH
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) March 31, 2019
操作ガイドチュートリアルを実装しました! 画面下に必要な場面でガイドを出すタイプです 操作をしない限りなかなか消えないような仕組みにしてみました #UE4 #ジラフとアンニカ pic.twitter.com/SANMcUNYq9
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) March 30, 2019
使用する可能性が低い文字をボタンにしたフォントを作成しました。フォント制作には武蔵システムさんのOteEditを使用しました。https://t.co/j5qH7fr7XK pic.twitter.com/3DvL4euL2y
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) March 29, 2019
会話テキストの中にボタンを表示できるようにしました。ボタングラフィックが入ったフォントを作成して実現しています。みつまめ杏仁さんの記事を参考に作成しました!https://t.co/msZXNCJvbl 感謝です!😀 #UE4 pic.twitter.com/76lb6lQJL9
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) March 29, 2019
最初に訪れる家の中のレイアウトを見直しました。😺 今まで外観と中で窓の位置が合っていなかったりしたのですがそのあたりも修正。これで主要な建物については全部完成しました。#ジラフとアンニカ pic.twitter.com/Z4fUrrHBf4
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) March 26, 2019
最初に訪れる家の中を全部修正中です。ここはいちばん最初に作ったところでレイアウトが仮の部分が多く、家の外と中で窓の位置が違うなど、いろいろ整合性が取れてなくて気になってました…明日中くらいまでには出来るかな~ pic.twitter.com/yq1tPFlgSY
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) March 23, 2019
今日はスタバで作画です〜 今日のお店はテーブルが高めで自分にとってはこのくらいが描きやすい‥! pic.twitter.com/5IQLApbKaR
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) March 19, 2019
お昼休みに作画も進めよう‥ pic.twitter.com/cBGsAwlNA5
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) March 15, 2019
今日はコエドさんのワイドモニタ借りてマテリアルの最適化中‥ pic.twitter.com/vwJiN8BmgW
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) March 10, 2019
リズムゲームのキャリブレーション機能を作りました。HDMIなどでTVに繋ぐと音や絵が遅れる対策です。今のところ評価のタイミングだけ調整できます。チャートのオフセットするのは手間がかかるので入れるかどうか未定です…#ジラフとアンニカ pic.twitter.com/uZIyODXlDR
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) March 9, 2019
zbrush2019入れたのでちょっと試してみた。ようやく入ったフォルダ機能便利。このアンニカフィギュア作ったのも、もう3年前か~ この頃に比べると頭身が少し高くなりました。新しいZRemesherも便利そうなので後で試したい #ジラフとアンニカ #ZBrush2019 pic.twitter.com/x8HmZ63cKr
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) March 7, 2019
昨日は2人同時キャップチャーのテストもしました! 2人だと面白さがだいぶアップしますね⭐️ pic.twitter.com/hGLC66gi9s
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) March 5, 2019
今日は広尾のATLさんで昨日収録したモーションキャップチャのノイズ取りをしています〜 #ジラフとアンニカ pic.twitter.com/Bo4cGZZlO2
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) March 5, 2019
コエド来たけど ssdが逝った(?)ぽくて自宅へとんぼ返り‥ 💦 家で診断ツールかけて調べてみます‥ pic.twitter.com/y663gBlOkE
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) March 3, 2019
今日もベローチェでうさぎ線画カキカキ‥!🐰 pic.twitter.com/53GbMgLc0o
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) February 28, 2019
今日も音ゲーの各種バグを修正中・・・判定が2重になってしまうバグがたぶんとれた・・・ 音ゲーかなりややこしい実装になってしまっていて、今ならもっとシンプルにできると思うのだけど、作り直す気力はないのでこのまま行きます! pic.twitter.com/53MuyluyUO
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) February 28, 2019
うさぎの家族の下絵を描き描き‥ うさぎの家族のデザインは僕じゃなくてトモノリさんです そして なかなか可愛く描くの難しい‥!なので見本を周りに貼り付けて作画してます #ジラフとアンニカ pic.twitter.com/ZvSewP8ix9
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) February 27, 2019
今日はリザルト画面の実装をしました・・!😃もうちょいエフェクト凝りたいところですが、最低限が出来たかな・・。HARDモードでSランクを取るとボーナス絵がゲットできる仕組みも実装しました🎵 #ジラフとアンニカ #UE4 pic.twitter.com/HYxZMWOhMU
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) February 27, 2019
買いました‥!開発が落ち着いた頃にやろうと思います! pic.twitter.com/1HbJZrCAyC
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) February 25, 2019
今週は音ゲー機能強化週間・・!ということでまずはバグを修正中・・!たぶん直ったかな・・ だいぶ中身変更した・・ #ジラフとアンニカ pic.twitter.com/cQ1YryQ3qp
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) February 25, 2019
新旧比較です・・!質問時のダイヤログは外に逃がすようにしました pic.twitter.com/ILEYivCXzB
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) February 24, 2019
会話ダイヤログのデザインを見直しました。文字サイズをひとまわり大きくしました。これで老眼にもやさしい・・😉 #ジラフとアンニカ pic.twitter.com/lYDWNi0qp9
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) February 24, 2019
オプション設定を実装しました!地味に大変でしたがとりあえず最低限の物は入りました。細かいキーアサインを作るかどうか迷ってます・・。ブループリントだけだと結構めんどくさい・・ #ジラフとアンニカ pic.twitter.com/5I37yrY0qc
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) February 22, 2019
ベローチェで岩を描いています‥!地味に岩描くの好きです‥! pic.twitter.com/YVTxE1YgsR
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) February 20, 2019
これまでのUIのフォントの視認性が悪かったので、いろいろ検討中…タイプラボのニタラゴルイカがいいかな~ このフォント、追加で3万(1書体)支払うと組み込みの権利がもらえるんだけど、なかなかのお値段なので慎重に検討せねば・・ pic.twitter.com/OAzRpXs6MA
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) February 16, 2019
ギャラリーの玄関に顔出し看板は顔を出すことができます!😃💨#UE4 #ScreenShotSaturday #EpicFriday #ジラフとアンニカ pic.twitter.com/8xOcmHOYPT
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) February 8, 2019
オバケギャラリーのポップな背景設定は、@nekomimizukin7 さんにして頂きました!#ジラフとアンニカ pic.twitter.com/gvbMOIfcV8
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) February 8, 2019
ねこ絵を全部集めるとなかなか豪華な景品がもらえる予定です!
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) February 8, 2019
こちらのオバケギャラリーの背景モデルは@motonak_jp さんに制作して頂きました#UE4 #ScreenShotSaturday #EpicFriday #ジラフとアンニカ pic.twitter.com/jWciZAlJyt
オバケギャラリーを実装しました!オバケ男爵に集めた「ねこ絵」を渡すとギャラリーに展示されます。さらにポイントを集めると豪華景品がもらえます!オバケ男爵は猫グッズマニアなので、ギャラリーは猫だらけです🐈#UE4 #ScreenShotSaturday #EpicFriday #ジラフとアンニカ pic.twitter.com/gTvnIyyBBS
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) February 8, 2019
島と島を繋ぐロープウェイのゴンドラを制作中!ディティールもっと足せるけど、ちょっとしか出ないのでこんなもんかな・・これからひたすらメンドイUV展開します~ #ジラフとアンニカ pic.twitter.com/68Q501w5kJ
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) February 7, 2019
すごい今更なんですが、シーケンサーのフェードって黒以外にも設定出来たんですね・・・!ずっと出来ないと思ってた😅 設定箇所がバー上で右クリックなので分かりにくい・・ #UE4 pic.twitter.com/UEOp9Uet8c
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) February 5, 2019
だいぶ前にモーキャプで撮った待機モーションを試しに入れてみた。移動量が大きくて待機解除時にかなり滑ってしまいそのままでは使えないのだけど、ちょっとおもしろかったので動画UPして供養! #ジラフとアンニカ pic.twitter.com/gl0YKk83h1
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) February 4, 2019
Fanboxで音ゲーボーナス絵の海ステージの作画を始めました!今回は水着アンニカ絵です!楽しい感じの絵になるといいな~!2月中に完成予定。こちらの絵の進捗の続きも100円プラン以上の方に公開予定です pixivFANBOX https://t.co/zWMYbDpYCn pic.twitter.com/kXHxWkJpnx
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) February 2, 2019
今日もベローチェで作業〜 だいぶiPadで描くのも慣れてきた‥まだまだ板タブ派ですが、線画のクリンナップは液タブの方がしやすいかも‥ pic.twitter.com/yOEhnjHBsW
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) January 22, 2019
年始から作業してた、コミックシーンの追加カット、エンディング、初期に描いて整合性が取れてないところの修正・・・の下書き・・!ができた・・!最終的には約120Pくらいになった。下書きなのでまだ完成ではないのですが、まずはスッキリ・・!😊あとはコツコツ仕上げていくだけだ! pic.twitter.com/YIZeJ1u4NR
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) January 21, 2019
本日も🍊食べつつ、coedoさんで作業中です‥! 音ゲーのリザルト表示を制作中‥! pic.twitter.com/KsvC5VVdUF
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) January 11, 2019
シーケンサーの作業をしている時にエディタのUIサイズを変更できるウイジェットリフレクタを多用しています。いつでもリアルタイムにUIサイズが切り替えられて便利です。コワーキングスペースで借りているモニタは1080Pまでのものが多いのでこの機能があってすごく助かる・・! #UE4 pic.twitter.com/051EsDRG7x
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) January 11, 2019
ボーナス絵の作画開始‥! こちらの作画進捗を久々にPixiv Fanboxにアップしていこうかと思ってます〜 pic.twitter.com/BhNCslGF6l
— 斉藤 敦士 / 紙パレット🐱ジラフとアンニカ SWITCH / PS4 予約受付中! (@kamipallet) January 8, 2019
ジラフとアンニカ 2018年 ツイッター開発進捗ツイートまとめ

2018年のジラフとアンニカ開発関連のツイートをまとめてみました!
オープンソース縄文火炎土器、ゲームに入れてみました! 土器でどっきどき!😉#JOMON #ジラフとアンニカ #UE4https://t.co/hvH90FA2QO pic.twitter.com/ChlYZNAmai
— 紙パレット🐱ジラフとアンニカ (@kamipallet) December 28, 2018
イブですね〜 今日はダミーボックスを拾うモーションを制作中‥!🎄 pic.twitter.com/POx7Hi84K9
— 紙パレット🐱ジラフとアンニカ (@kamipallet) December 24, 2018
クリスマスですね~🎅 去年24日と25日だけクリスマスツリーが出る仕組みを入れたんですが、今年もちゃんと動きました!🎄 #ジラフとアンニカ pic.twitter.com/Vg2bwzq204
— 紙パレット🐱ジラフとアンニカ (@kamipallet) December 23, 2018
Mask Material only in Early Z-passをONにしたら某プラットホームでBasePassが10ms早くなった!草木の多いジラフとアンニカでは効果は絶大~!😊#ue4 #ジラフとアンニカhttps://t.co/itXcApSYBG pic.twitter.com/wDgTTum9uy
— 紙パレット🐱ジラフとアンニカ (@kamipallet) December 4, 2018
法線の編集はMAXのスクリプトのTR Blend Normals を使用して、法線転写用のメッシュを準備して50%ブレンドしてソフトな陰影を実現しました!
— 紙パレット🐱ジラフとアンニカ (@kamipallet) December 3, 2018
TR Blend Normals は@yomogi_kさんの ページからダウンロードできます!😀便利です!https://t.co/QpEQe689AP#UE4 #ジラフとアンニカ pic.twitter.com/clAaEOkvGd
今日はシャドウまわりの最適化テスト・・アンニカの影をカプセルシャドウにして、メッシュディスタンス フィールドをONにしてみた。うまく設定すると早くなるみたいなので最適値を探りたい #UE4 #ジラフとアンニカ pic.twitter.com/UuInNqgsER
— 紙パレット🐱ジラフとアンニカ (@kamipallet) November 28, 2018
今日はライトマップの最適化をしました。やりすぎると影が汚くなるのでバランスがムズイ・・真っ赤なのは修正したほうがいいですね。アセットストアで買ったものは設定がバラバラなので、引き続き調整していきたい・・#ue4 #ジラフとアンニカ pic.twitter.com/JdxBAijAUb
— 紙パレット🐱ジラフとアンニカ (@kamipallet) November 27, 2018
半透明が重なりまくっててシェーダー複雑度が真っ白になってた草を最適化してみた、草の形にあわせてポリゴンを割ったので、ポリゴン数が増えているからそのぶん逆に重くなっている可能性もある・・計測はこれからします。#ue4 #ジラフとアンニカ pic.twitter.com/mvg5jRZK0U
— 紙パレット🐱ジラフとアンニカ (@kamipallet) November 26, 2018
オートフォローカメラのBPです~! 止まっている時とキャラが正面方向を向いている時はOFFになるようにしてみました😉 pic.twitter.com/ej42PlPQzj
— 紙パレット🐱ジラフとアンニカ (@kamipallet) November 20, 2018
ジラフとアンニカのゲーム内ランドマークの天文台が入りました!天文台にはトマという男の子がいて、日々星の観測をしています。夜になると望遠鏡のカバーが開く仕組みなども実装しました!#UE4 #ScreenShotSaturday #EpicFriday #ジラフとアンニカ pic.twitter.com/KPWQTrtBL1
— 紙パレット🐱ジラフとアンニカ (@kamipallet) October 26, 2018
コミックシーンのテクスチャが4の倍数になってなくて圧縮がかかってなかったので修正中・・。4の倍数になってなくてもUE4のほうで自動でいい感じにしてくれてるのかと思ってたんだけどそんなことなかった😅 大量にあるので、フォトショで自動で4の倍数にするスクリプト描いてバッチ処理中・・ pic.twitter.com/69IAGoOcV4
— 紙パレット🐱ジラフとアンニカ (@kamipallet) October 13, 2018
今日はATLさんでモーションキャプチャーデータのクリンナップ作業でした‥! 専用ソフトのmotive でロストしているマーカーを付け直したり、ノイズを消したり地道な作業‥ここからmaxにもって行ってさらに修正です pic.twitter.com/BqaWjVxxFW
— 紙パレット🐱ジラフとアンニカ (@kamipallet) October 1, 2018
最終ステージの三角山が出来たので、ワールドマップに組み込み・・・ 遠景なのでステージのキャップチャをテクスチャにして板ポリに貼っています。もう少しなじませる必要ありますが。まあまあ良い感じになりました #ジラフとアンニカ pic.twitter.com/UjB8uOkD7Z
— 紙パレット🐱ジラフとアンニカ (@kamipallet) September 28, 2018
ダンジョン用の雨と雷の実装テスト中・・・SoulCityアセットの雨エフェクトを既存のマテリアルに移植して、雷も時折鳴るように・・。自然な感じにするのはなかなか難しい・・。#ue4 #ジラフとアンニカ pic.twitter.com/K0hRrSnkR3
— 紙パレット🐱ジラフとアンニカ (@kamipallet) September 18, 2018
NPCの大工オバケを実装~! ねじり鉢巻きの和風の大工さん。夜だけ出現します #UE4 #ジラフとアンニカ pic.twitter.com/J0MxbuBhNo
— 紙パレット🐱ジラフとアンニカ (@kamipallet) September 13, 2018
風を巻き起こすオバケを制作中・・・びゅおおおお~~!!💨 #UE4 #ジラフとアンニカ pic.twitter.com/LqrrSuztQ3
— 紙パレット🐱ジラフとアンニカ (@kamipallet) September 13, 2018
会話ダイヤログにカラー強調表示機能を追加~!この機能があるとやっぱりわかりやすいですね・・!UMGのrichTextBlock機能を使って実装しました。#UE4 #ジラフとアンニカ pic.twitter.com/TBMAz5NAKc
— 紙パレット🐱ジラフとアンニカ (@kamipallet) September 11, 2018
風の表現を実装中・・・吹き流しが良い感じに揺れるまで案外難しくて一日かかった。風の速度で橋も揺れるようにしてアンニカも流されるようにしれみた。パーティクル等追加してもうちょい臨場感追加必要かな~ #UE4 #ジラフとアンニカ pic.twitter.com/FWzErkej3v
— 紙パレット🐱ジラフとアンニカ (@kamipallet) September 5, 2018
NPC(ジラフ)の目もプレイヤーのほう向くようにしてみた。カメラモードで見ると生き生きしている感じがわかっていい感じ!#UE4 #ジラフとアンニカ pic.twitter.com/gmAPt7c467
— 紙パレット🐱ジラフとアンニカ (@kamipallet) September 4, 2018
ひたすら、アニメBPつないでロング吊り橋ができた~~!たぶんもっと効率よく書く手もあると思うけど、考えるのでがメンドイのでひたすら繋いだ・・・ pic.twitter.com/m4p6WO3FvJ
— 紙パレット🐱ジラフとアンニカ (@kamipallet) September 3, 2018
引き続き、揺れる吊り橋を実装中・・・上に吊るロープを張ってみた。ロープのスキニングがめんどくさかったけど、まあまあいい感じになったかな~!#UE4 #ジラフとアンニカ pic.twitter.com/9qsABtLgEF
— 紙パレット🐱ジラフとアンニカ (@kamipallet) September 3, 2018
橋🌉の軋むアニメ処理を入れてみました。まったく動いていなかったこれまでと比べだいぶ臨場感が出たのでは!#UE4 #ジラフとアンニカ pic.twitter.com/CE19uT2RKc
— 紙パレット🐱ジラフとアンニカ (@kamipallet) August 31, 2018
NPC(ジラフ)の顔をアンニカの方向に向ける仕組みを入れてみた。3Dゲームではよく見る処理ですね、ただ突っ立ているのに比べて生きている感が増したと思います #ジラフとアンニカ #UE4 pic.twitter.com/u50N2dOo3x
— 紙パレット🐱ジラフとアンニカ (@kamipallet) August 30, 2018
音ゲー部分のチャートをシーケンサーのイベントトラックから呼び出す方法に変更中・・・4.20からイベントトラックのタグがプレビューされるようになったのでわかりやすくなった。地味にありがたい・・これまではこの実装にFMODを使っていたけど廃止して標準機能だけで処理する予定です #UE4 pic.twitter.com/SXBXms87Zq
— 紙パレット🐱ジラフとアンニカ (@kamipallet) August 29, 2018
ジラフとアンニカの英語版こんな感じです。UE4のアセットローカライゼーション機能を使ってます。#ジラフとアンニカ pic.twitter.com/29CRhKW3O1
— 紙パレット🐱ジラフとアンニカ (@kamipallet) August 24, 2018
UE 4.20 への移行だいたい完了・・クロスの中身が変わったのかスカートが激しくブルブルするようになった。slover frequencyの値を低くするとだいぶ良くなったけど、完全には取れてない・・。 pic.twitter.com/zbr2GIeaU4
— 紙パレット🐱ジラフとアンニカ (@kamipallet) August 23, 2018
これまで雑な実装だったダメージまわりの処理を改善してみた💨。ダメージモーションは上半身のみに適用にしてダメージを受けても、そのまま走り続けれるように変更。死んだ時は死にモーション途中からラグドールに切り替えて地面にめり込むのを防止してみた。 #ジラフとアンニカ #UE4 pic.twitter.com/Ir5Yfq5jEI
— 紙パレット🐱ジラフとアンニカ (@kamipallet) August 14, 2018
炎のダンジョンに登場する二人乗りトロッコを実装しました!うさぎパパが射撃で加勢してくれます🐰 #ジラフとアンニカ #UE4 pic.twitter.com/Rbf5Igtr3t
— 紙パレット🐱ジラフとアンニカ (@kamipallet) August 8, 2018
回復系まわりの実装を進めました!食べ物食べるとちょっと回復したり、クリスタルの前での回復にエフェクトつけたり、MAXになるとゲージが光ったり・・。地味なのですが、ちょっと良くなりました。#ジラフとアンニカ pic.twitter.com/4pZOgquGhz
— 紙パレット🐱ジラフとアンニカ (@kamipallet) August 4, 2018
うさぎの家の洗濯物のテクスチャを入れ替えました!テクスチャなのでペラペラですが、生活感とか雰囲気がでたと思います #ジラフとアンニカ pic.twitter.com/qmaAUumuUd
— 紙パレット🐱ジラフとアンニカ (@kamipallet) August 4, 2018
PCとPS4のゲームパッドのボタン表示を切り替えれるようにしました!。今のところゲーム中にいつでも切り替えれますが、後ほど環境をみて自動切換えにします。#ジラフとアンニカ pic.twitter.com/AsoVKaLoeV
— 紙パレット🐱ジラフとアンニカ (@kamipallet) August 2, 2018
オカメインコの芸術家、オカーノのモーションを制作中・・・!モーションむずい~! #ジラフとアンニカ pic.twitter.com/MrwSd067UN
— 紙パレット🐱ジラフとアンニカ (@kamipallet) August 1, 2018
カメラが寄りすぎたときに中身が見える問題を解決・・。一定以上よるとアンニカを非表示にするようにしました。これでうっかり中身がみえてホラーになるのを避けられるかな #ジラフとアンニカ pic.twitter.com/9V4pmWIZpo
— 紙パレット🐱ジラフとアンニカ (@kamipallet) July 31, 2018
中盤の謎解きに使うアイテムのインスタントカメラ📸を実装しました!少し複雑で苦戦しましたが、なんとか形になりました!#EpicFriday #ジラフとアンニカ #UE4 pic.twitter.com/uBxB5hYYcP
— 紙パレット🐱ジラフとアンニカ (@kamipallet) July 20, 2018
今日はローカライズの説明用資料をコンフルエンスにまとめる作業などをやってました。わかりやすく説明するのがなかなかムズイ。全テキストをCSVで設定してデーターテーブルで読み込んで、ローカライゼーションアセットで切り替える手法でやってます #ジラフとアンニカ pic.twitter.com/kFCWxKGVoc
— 紙パレット🐱ジラフとアンニカ (@kamipallet) June 11, 2018
地味な変更なのですがローディング中のアニメを走るアンニカにしてみました maxでシルエットを連番でレンダリングしてマテリアルアニメで再生してます #ジラフとアンニカ pic.twitter.com/rf8R4w6mbo
— 紙パレット🐱ジラフとアンニカ (@kamipallet) April 27, 2018
SHIMOさん@nekomimizukin7 にゲーム内に出てくる「謎の像」を立体で納品して頂きました!昨日今日とphotographyでゲーム内に入れる作業をしています。ゲーム中盤の謎解き要素の一つです #ジラフとアンニカ pic.twitter.com/eBMNOkFHKU
— 紙パレット🐱ジラフとアンニカ (@kamipallet) April 27, 2018
アンニカのマテリアルもリニューアルする際にSBで入れ替えました。マテリアルは全部 Substance Sourceでゲット!サブスクに入っていると落とせます。布系のマテリアルが沢山あって眺めているだけでも楽しいです ! これだけ高品質なものを自前で作るの大変なので、すごい助かる!#ジラフとアンニカ pic.twitter.com/4di0rYpER6
— 紙パレット🐱ジラフとアンニカ (@kamipallet) April 24, 2018
SubstancePainterで背景のレリーフを作成中・・・。SB使うと質感がすぐ作れるので超絶便利~ああ~便利~便利~だー!最近覚えたソフトの中ではお役立ち度No1! #ジラフとアンニカ pic.twitter.com/yucU42PD13
— 紙パレット🐱ジラフとアンニカ (@kamipallet) April 24, 2018
踊り子衣装のアンニカのモデリングだいたい完成・・。これからウェイトつけます ゲームの中盤くらいのイベントで使う予定です。 #ジラフとアンニカ pic.twitter.com/yD9ZUBC5nT
— 紙パレット🐱ジラフとアンニカ (@kamipallet) April 13, 2018
最初UPした画面だとわかりにくいのでテストマップの動画も・・ 今まで中間ポイントでちょっと止まるというかカクッとなってたのだけど、simple move使うと軽減した。他のmove to actorとかビヘイビアツリーのmove toだとどうしてもちょっとカクッとなる・・。 pic.twitter.com/1kKeyJz444
— 紙パレット🐱ジラフとアンニカ (@kamipallet) April 2, 2018
アンニカの目を立体的にしてみました。黒目を奥に引っ込めて、ハイライトを別メッシュにする手法ですね・・追視っぽい効果がでて、これまでの単純に球に貼り付ける手法よりも生き生きしている気がします。 #ジラフとアンニカ pic.twitter.com/m8Hjr5TzVr
— 紙パレット🐱ジラフとアンニカ (@kamipallet) March 10, 2018
炎のダンジョンボスのロボKAGEMARUとウエスタンリリィのセットアップだいたい終わった・・・今月はこのステージの音ゲー部分の演出を主に作る予定です ロボデザインは稲葉コウ @inaba_koh さんにして頂きました。#ジラフとアンニカ #ue4 #indiedev pic.twitter.com/b1Zw6MIoOt
— 紙パレット🐱ジラフとアンニカ (@kamipallet) March 7, 2018
茶色いネコ像はセーブポンイトになるかも・・(考え中)もともと別の場所に出てくる予定のキャラなのだけど、入れてみたらちょっと面白い・・。 pic.twitter.com/4kSTJ09w78
— 紙パレット🐱ジラフとアンニカ (@kamipallet) February 20, 2018
ゲーム中に出てくるネコの像をAGIsoftのPhotoScanで撮って入れてみた。去年も一回やってみたのだけど綺麗に行かなかったのでもう一回チャレンジ・・元の像は@nekomimizukin7 さんに制作して頂きました。#ジラフとアンニカ pic.twitter.com/ZgYrypLoN9
— 紙パレット🐱ジラフとアンニカ (@kamipallet) February 20, 2018
イベントキャラの移動はMAPにターゲットポイントおいて、そこを順番に移動させることで実装 ビヘイビアツリーで組んでるんだけど、ポイントごとにカクッとなるのが消せてない・・なめらかに繋がってほしいのだけど。。 pic.twitter.com/mJSzsjfq46
— 紙パレット🐱ジラフとアンニカ (@kamipallet) February 9, 2018
体験版のジラフ部分のイベント処理こんな感じ・・。最初話かける、森の前まで行く、ドアを開ける、くらいのイベントだけどこんなにある・・。ダンジョン入って戻ってきたあとやロードしたときは全部設定が初期値に戻るのでちゃんとイベント進行にあわせて立ち位置とかを戻さないといけない pic.twitter.com/VAIuTrvMOg
— 紙パレット🐱ジラフとアンニカ (@kamipallet) February 9, 2018
アイテムBOX のカーソル移動が出来た・・!グリッド状に並んでないのでちょっと苦労したけどなんとか出来た!地味なんだけどこれが出来たことでいろいろ先に進める! #ジラフとアンニカ pic.twitter.com/h4FsD70oSV
— 紙パレット🐱ジラフとアンニカ (@kamipallet) February 5, 2018
浮き輪装備機能を途中まで入れてたんだけど、イベントとの整合性が取れなくなったのでカットすることにした。動画UPして供養・・!#ジラフとアンニカ pic.twitter.com/ghQJEfIRez
— 紙パレット🐱ジラフとアンニカ (@kamipallet) February 1, 2018
「ジラフとアンニカ」のジャンプアニメーションの解説
はじめに
Unreal Engine 4 (UE4) その2 Advent Calendar 2018 21日目の記事です。
この記事について
現在制作中のハートフルアドベンチャー+リズムゲームの「ジラフとアンニカ」の
主人公アンニカのジャンプアニメーションについての解説記事です

ジラフとアンニカのHPはこちら
アンニカ(主人公)のモーションを全体的にリニューアル
これまでジャンプの仕組みはサードパーソンテンプレートのアニメーションBPを利用していました。アニメーションはグレイマンのアニメを参考に自作したものです。
それがこれ・・・なんですが、

なんか硬い・・・ ポーズがヒゲダンスっぽい・・・
これは直さなくては!!
ジャンプのモーションの制作とアニメBPへの実装
まず、ジャンプのルートモーションを3DSMAXで作り直しました
この新ジャンプモーションはCGアニメーター / DJの安納さんに制作して頂きました!
右手を前に突き出したポーズにして元気な感じになりました

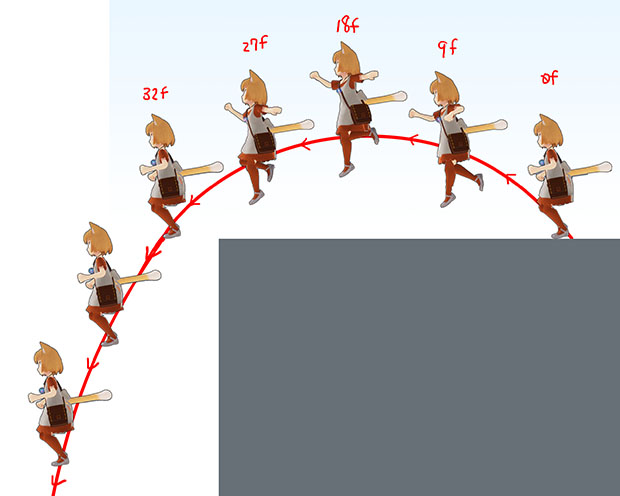
横からみるとこんな感じです 水平な地面で32フレームで着地するのを想定して
アニメを制作しました
ただ、このままゲームに組み込むと
以下のような地形の場合に途中でモーションが足りなくなります

32フレーム以降のモーションが止まってしまう・・

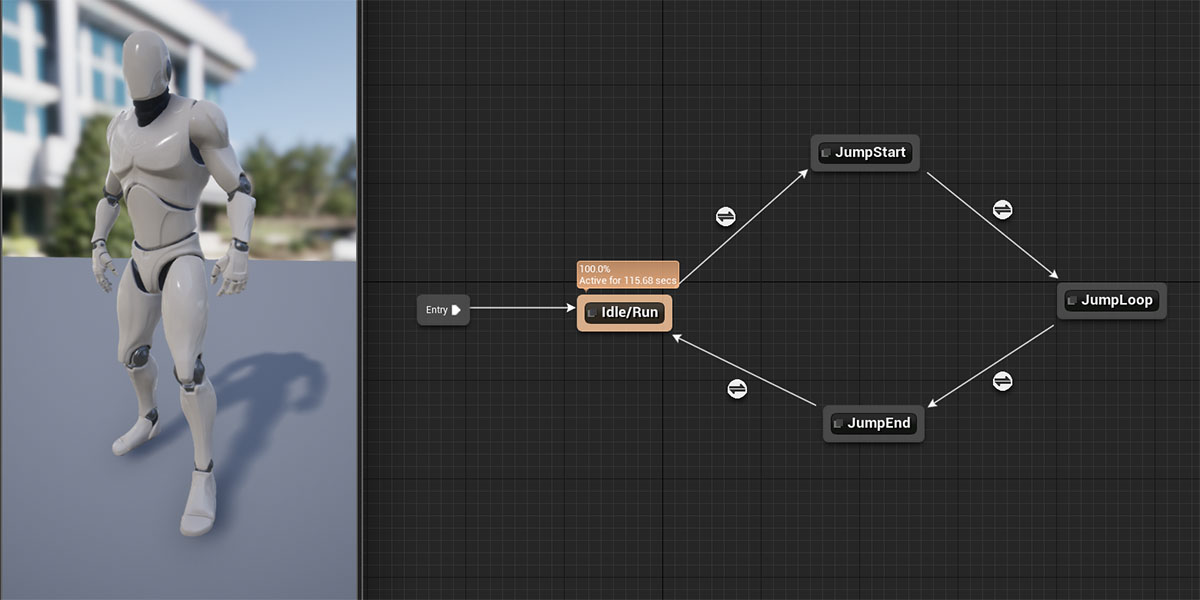
サードパーソンテンプレートのアニメBPではジャンプのモーションを3分割して実装しています。ジャンブし始め、ジャンプ中ループ、着地 です。ジャンプ中のループはふわふわ上下しているモーションなのですが、ジラフとアンニカではこれがアニメが固くなる原因になっていました

そこで、後半の27フレームから32フレームのモーション部分を5倍に伸ばして、
ジャンプのモーションを70フレームにしてみました。これで後半少しモーションがゆっくりにはなりますが、すぐ止まることはなくなりました

さらに追加で上下のふわふわも追加して、全体で150フレームのアニメにしました。これでよほど高いところから落ちない限りはアニメーションが止まらなくなりました

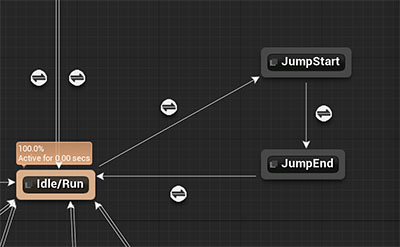
アニメBPはこうなりました。シンプル!
ジャンプ中モーションと着地の2分割になりました
着地モーションは元のアニメの後半3フレームを切り出しました
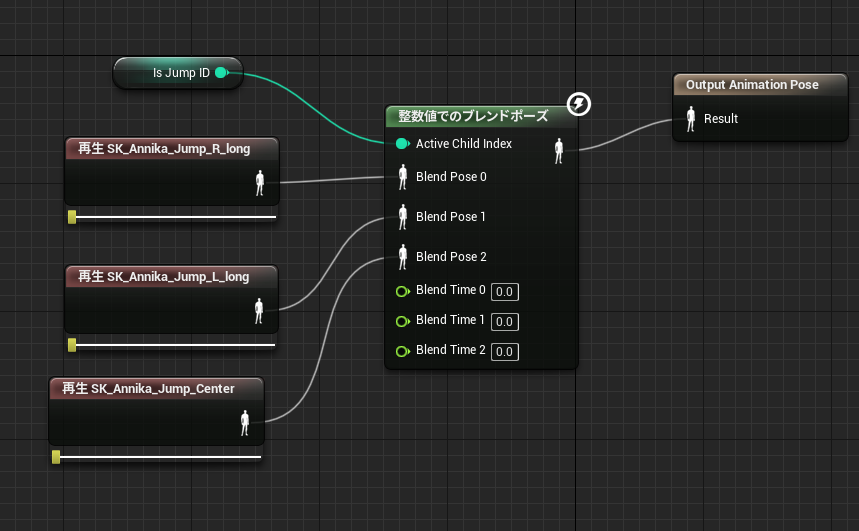
踏み出し足でジャンプモーションを切り替え

さらに、ジャンプする瞬間で、手の振り方と踏み出し足を変化するようにしました
元のアニメから、2つアニメを増やします。
センターはその場でジャンプした時に再生します

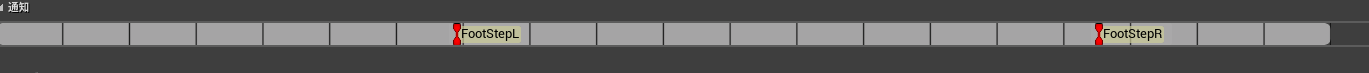
踏み出し足で切り替える仕組みは走りのモーションに
L,RのAnime notifyを入れて判定しています

ジャンプした瞬間にL,Rどちらの踏み足だったかをみて、
モーションをブレンドで切り替えています。
スピードが0に近い場合はセンターモーションを再生します
連続でジャンプするときは左右交互にモーションを切り替えるようにしました。
厳密には足の位置があわなくなるのですが、ここは気持ち良さを優先しました
また、実際にゲームに入れてみた結果、モーションがゆっくりすぎるように感じため、1.5倍にモーションの速度を速めています
大ジャンプになりそうな時は掛け声のボイス+顔の表情変化をさせる
ダッシュ中にジャンプした時とジャンプ開始時に着地予定地点位置の下を調べて
なにもなかった場合は、掛け声ボイスを再生して気合はいった大ジャンプ感を出すようにしました


顔の表情は正面の向きのカメラでないと見えないので、
ゲーム中はほぼ見えないないのですが、入れて良かったと思います
アンニカのモーションを全体的にリニューアルしました!歩きモーションなどの仕草が女の子らしい感じに! 🐱 調べ物などリアクションのアニメも追加。これらの手付モーションは、CGアニメーター / DJの安納さんに制作して頂きました!😀 #ジラフとアンニカ #screenshotsaturday #ue4 pic.twitter.com/OBM79Fxdms
— 紙パレット🐱 (@kamipallet) October 5, 2018
以上ジラフとアンニカのジャンプの工夫のついてでした!技術的には特に難しいことはしていないのですが、アニメーションBPは作り込むことでゲームの手触りが良くなる所で制作していて楽しいですね!
明日は suzuki_takashiさんの「真のDynamicBranchをつくろう」です
テクスチャサイズは4の倍数にしようの巻
コミックシーンのテクスチャが4の倍数になってなくて圧縮がかかってなかったので修正しました。4の倍数になってなくてもUE4のほうで自動でいい感じにしてくれてるのかと思ってたんだけどそんなことなかった
大量にあるので、フォトショで自動で4の倍数にするスクリプトを制作してバッチ処理しました
コミックシーンのテクスチャが4の倍数になってなくて圧縮がかかってなかったので修正中・・。4の倍数になってなくてもUE4のほうで自動でいい感じにしてくれてるのかと思ってたんだけどそんなことなかった😅 大量にあるので、フォトショで自動で4の倍数にするスクリプト描いてバッチ処理中・・ pic.twitter.com/69IAGoOcV4
— kamipallet🐱giraffe and annika (@kamipallet) 2018年10月13日
4の倍数にリサイズしてくれるフォトショのスクリプト・・検索してもでてこなかったので自分で書いてみたけど、一応ちゃんと動いてるっぽい・・フォットショのスクリプト初めて書いてみたけど、使いこなせばいろいろ自動化できそうですね。こちらの方のブログを参考にしました
http://chikuchiku.chips.jp/akita/?p=728
コードはこんな感じ・・・
preferences.rulerUnits = Units.PIXELS;
var doc = app.activeDocument;
doc.resizeCanvas(Math.ceil(doc.width/4) * 4, Math.ceil(doc.height/4) * 4, AnchorPosition.MIDDLECENTER);
上のコードをテキストエディタにコピーして、
拡張子を.jsxにするとフォトショで使えます
基点を変更したいときは、MIDDLECENTERを書き換えてください
TOPLEFT, TOPCENTER, TOPRIGHT, MIDDLELEFT, MIDDLECENTER, MIDDLERIGHT, BOTTOMLEFT, BOTTOMCENTER, BOTTOMRIGHT
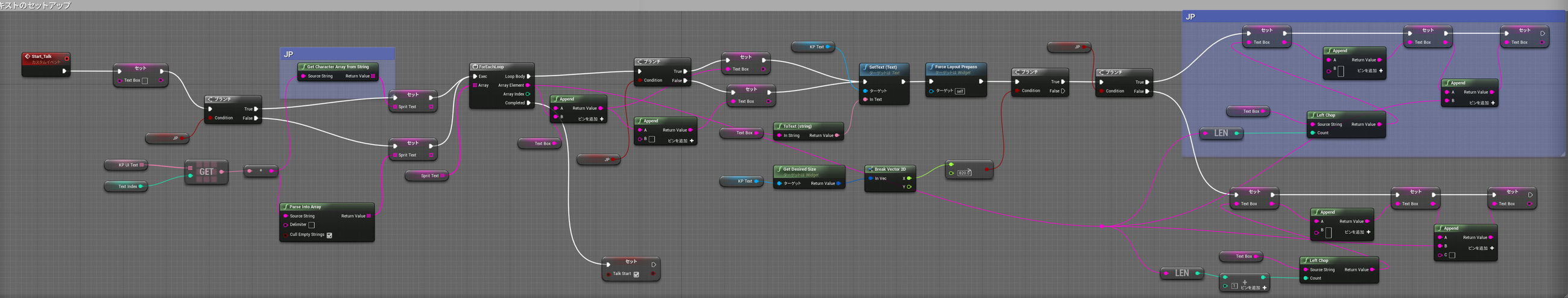
タイプライターアニメ使用時に綺麗に自動改行(ワードラップ)する機能を実装しました

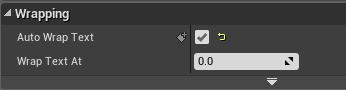
ウイジェットのワードラップ機能で改行させていました

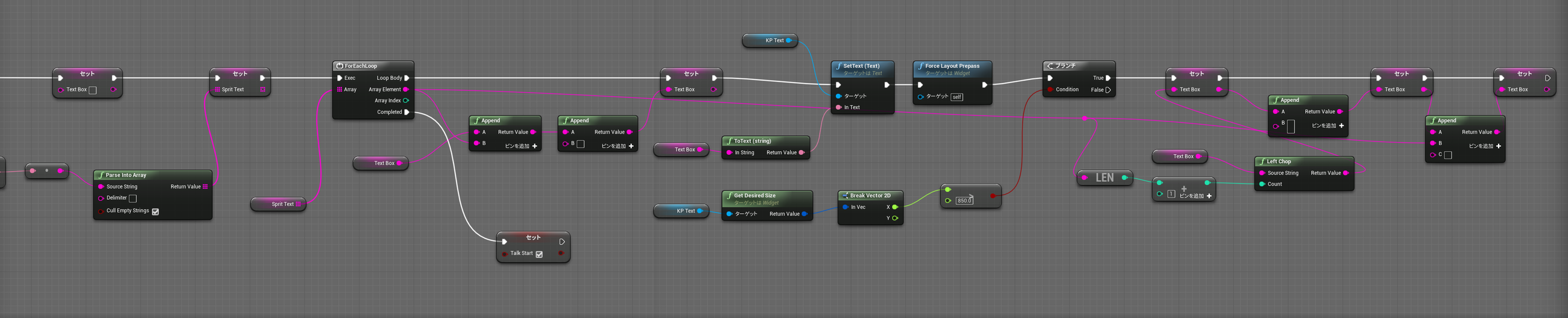
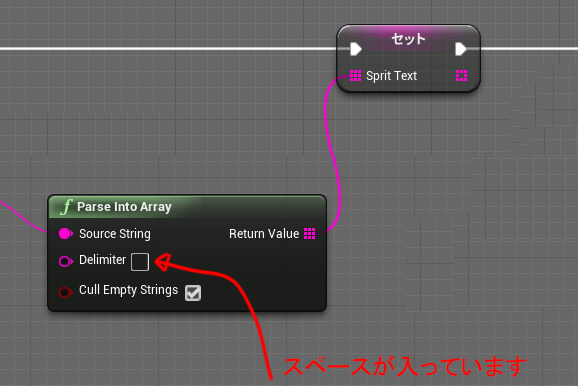
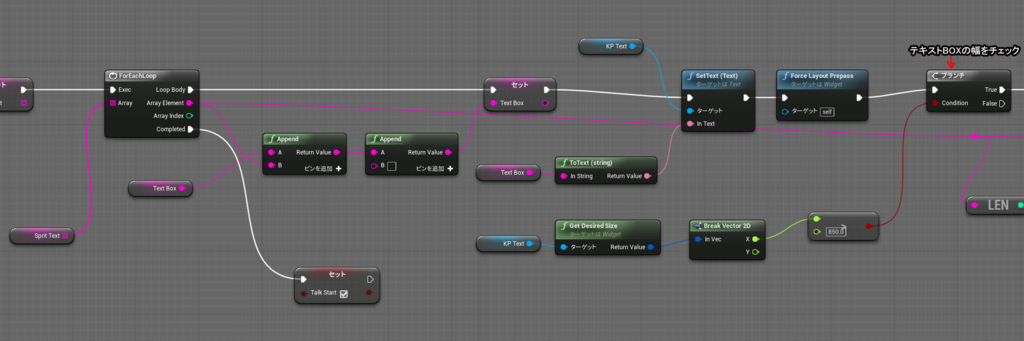
そこで文字を表示し始める前に、自動改行済みのテキストをあらかじめ生成して、
それから表示を始める方法を考えました

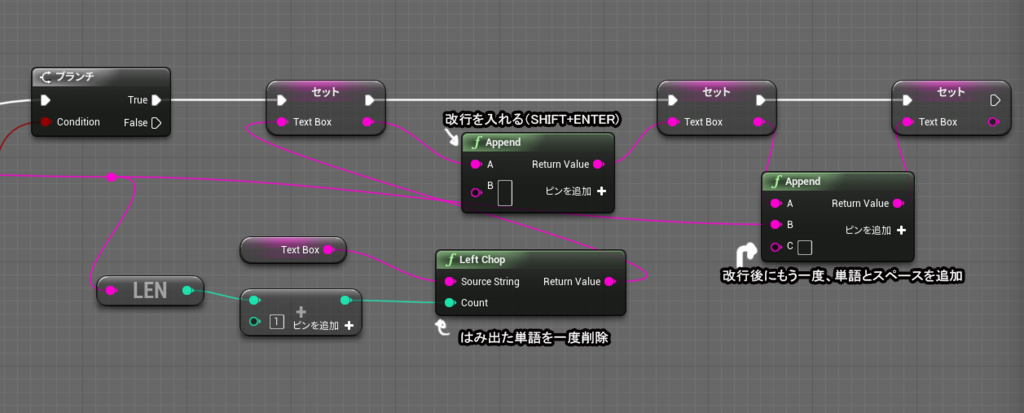
自動改行済みのテキスト生成のBP(右クリック保存で拡大してみれます)




これを最後までやって、改行つきテキストを生成します

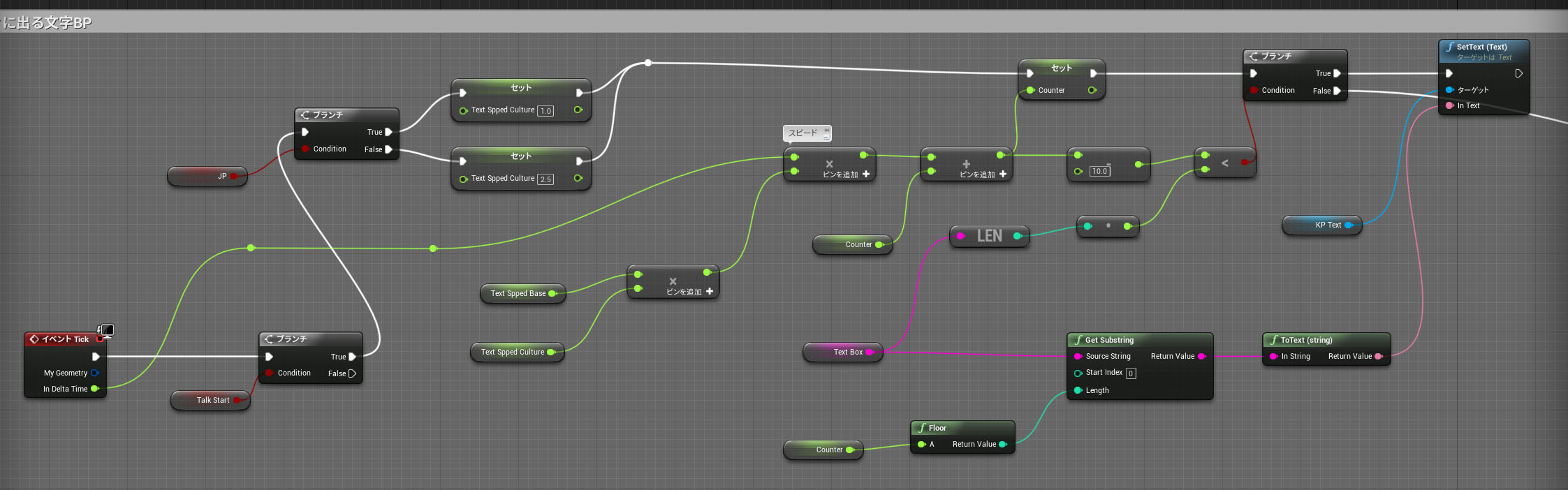
自動改行入りのテキストができたら、タイプライターアニメを再生します
英語と日本語で速度を調整できるようにしています
タイプライターアニメついてはmkさんのこちらのブログを参考に作成しました

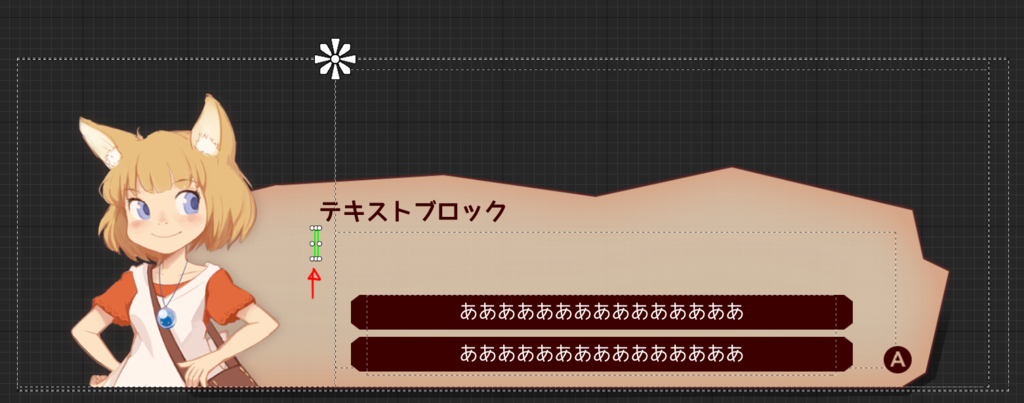
改行が入らないので、はみでてしまいます


青い部分が日本語用の処理です(右クリック保存で拡大してみれます)
これでうまくいきました!
スケジュールの見直しと予想外タスク
開発の近況は主にツイッターで報告している事が多いですが、
後から見返すのが難しいため、たまにはブログも更新しなきゃ・・ですね
ジラフとアンニカのスケジュールですが、2019年末まで一度引き直してみました
今のところ2019年夏・・SETAM版の8月発売を目指しています。
・・・じわじわ伸びていますね・・^^;
コンソールの移植作業はおそらく半年くらいかかるので、
コンソール版は2020年の頭くらいまでかかるかも・・
ゲーム開発のスケジュール・・得にインディーゲームは伸びがちですね
理由としてはやはり主に一人で制作しているので、予想外のタスクが発生してもなかなか他の人にお願いできず、全部自分で処理しないといけない・・というのが大きいです。そしてスケジュールを立てたときにその見落としているタスクを入れていない場合が多い・・・
僕の場合、予想外タスクは以下のようなのがありました
- 確定申告
マジで時間かかる・・
- Bitsummit、コミケ等イベント出展とそれに伴う準備作業
Bitsummitくらいの規模のイベントだと準備に1~2週間、そしてイベント終わったあと疲れ果てて、元のペースに戻るのに一週間かかる・・最低2週間は時間がなくなるくらいで見積もっていたほうが良い
- WEBの更新やグッズの制作期間
宣伝のため外せない・・
- スタッフへの説明用の資料作成
一人で作っている場合は必要ないけど、作業をお願いする場合必要。意外と時間かかる
- 体調不良等でペースが落ちる時期のためのマージン
なるべく体調が悪くならないよう、食事のバランスを考えたり、ビタミン材飲みまくったりしているけど、それでも体調が悪くなる時もある
- 各種ミーティング
ミーティングのある日はその準備等で一日潰れる事が多い
- 勉強会などイベント参加
勉強会などはただ勉強するだけでなく、交流目的もあるので定期的に参加しなきゃですが、1日潰れます・・
- 飲み会
飲み会は大変楽しいのですが、お酒弱い僕の場合、飲みすぎると次の日が二日酔いで1日潰れます・・・ ビール2杯+サワー系1杯が限界かな・・・飲みすぎ注意
・・・といった感じです
このあたり効率だけ考えると、たとえば無駄な飲み会に出るのを減らすとか考えられるのですが、人生には必要な無駄もあると思うので、あまり削らないほうがいいとも思ったりします・・ さらにこのブログを書く時間も無駄な気がしてきますが、たまには書きたい・・・結局は余裕をもったスケジュールを立てるのが大事・・ということですね
あと、心の余裕かな~ せこせこせずドーンとかまえて開発したいけど、心配性の自分にはなかなか難しい・・
ま、引き続きコツコツ開発していきます!
bitsummit6 に参加しました!日記

bitsummit6 に参加してきました!
参加するのは始めてで、行く前から非常に楽しみにしていました。
またbitsummitにあわせてUnitesさんからジラフとアンニカが出ることが発表されました! あわせて新PVを準備しました!編集に3日ほどかけました

編集はいつも使っているAFで・・。ほとんどカットのつなぎなのでプレミアのほうがいい気もしますが、慣れてるのでいつもPV作成はAFです
www.youtube.com
3分44秒とこれまでで最長の長さのPVです。正直長いので最後まで見てくれる
方がどのくらいいるか・・という感じなのですが、しばらくまた更新はないので
見せたい箇所を詰め込みました。次回のPVはストーリーに焦点をあてたものになると思います
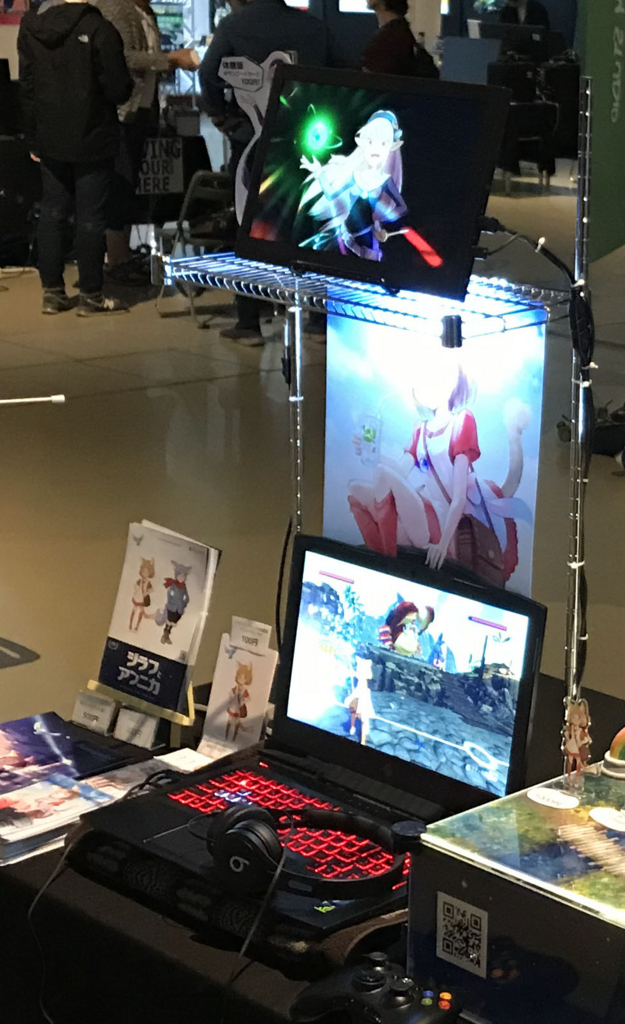
今回、TGSで効果的だったPVを流しっぱなしにするモニターを展示する台を自前で用意しました(TGSはモニターと展示台に固定するビームをレンタルでした)
コミケの同人ソフト島で時折みかけるワイヤーラックを使用した台です


モニタはUSB給電可のモバイル液晶モニタです。それにiphoneのHDMIアダプタを接続してPVをループ再生させました。
ラックはダイソーで購入したものです。必要な分だけパーツが買えるので便利です。下前面の棚の2箇所にポールが立つのがイヤだったので、3Dプリンタで足を出力してつけてみました。

3Dプリンタで作った足
展示用にHPさんからゲーミングノートPCのOMENをお借りできたので、下に2台目の試遊機を設置。なかなかいい感じになりました!
イベント前日
そして前日、新幹線で京都入り!
コミケやコミティア、ワンフェスなどはだいたい当日設営なのですが、
今回は展示台が今までで一番気合が入ったものを準備したこともあり、前日設営で昼12時から入りました。そして一人参加・・ということもあり、全部設置完了するまでなんだかんだで、5時間かかりました・・。これまで参加したイベントの中でも最長です。当日設営だと全然間に合わないですね・・・。
といった感じで設営完了!2台試遊に、PVを常時流すモニターを1台、ポスター、物販・・粗品のチロルチョコと考えられる全部てんこ盛りです!
 UNTIESさんブースにもジラフとアンニカが試遊台を設置して頂きました!
UNTIESさんブースにもジラフとアンニカが試遊台を設置して頂きました!
こんな感じで前日設営完了・・!


宿は会場近くのゲストハウスにしてみました とても古〜い建物で実に京都らしい‥!気がする。そして一泊2500円で激安! ただし相部屋です。六畳くらいの部屋がカーテンで3つに仕切られていてそれぞれに布団がしいてある、なかなか変わった部屋でした。隣の人のいびきとかがダイレクトに聞こえてきます・・。またシャワーやトイレも男女共用。なので繊細な人にはオススメできないのですが、僕はそのあたりはOKなので機会があったらまた利用しようかな。
イベント1日目
そんな感じでイベント1日目!イベント中はアテンド&ひたすら話をしていた感じで、写真を撮っていません!去年出展したTGSに負けないくらい多くの人が来てくれました!評判もなかなか良かったのでとりあえずひと安心。
一人参加のため他の方のブースにあまり遊びに行けなかったのが残念です。
出ているゲームはどれもクオリティが高いうえ、開発者と直接話せる機会もあるので、来場した人はかなり満足できるイベントではないでしょうか?
自分のほうは全然ブースの外に出れなかったのですが、いろいろな方が遊びに来てくれました。ツイッター上で相互フォローでお互い認識しつつもリアルで会ったことのない方と今回多く話せてとても良かったです。感謝です!
インタビューを2つほど受けたのですが、かなり疲れていたのと久々だったこともあり、あまりうまく受け答えできませんでした・・。自分のゲームの事をうまく言葉で説明できるよう、いつも心がけていたほうがいいですね。ジラフとアンニカはいろいろな要素があるので一言でなかなかうまく説明しにくい所もあるのですが、もっと整理しておいたほうがいいかな・・と反省
1日目の夜はポリポリ倶楽部の飲み会に行ってきました。最近、ポリポリ倶楽部のyoutubeの動画を見始めてハマっていたので、これも楽しみにしていました。
いろいろな方と話せて楽しかったですが、正直いうと、昼間の展示で足痛&のどが枯れていて、完全にグロッキーだったのであまり積極的に話す・・という感じでなく愛想も悪かったかな・・と思って宿に帰って反省・・。2次会に行く人も多かったみたいで皆さん本当に体力ありますね~。やっぱゲーム開発は体力かな~
イベント2日目
2日目はあいにくの雨でしたが、お客さんは一日目と同じくらい多く来てくれました!2日目のほうが親子連れの方が多かった気がします。お子さんがゲーム画面みて目をキラキラさせている所をみるとやっぱり嬉しいですね~!
2日日で一番嬉しかったコメントは、「他の展示されているゲームと比べてこれだけ雰囲気が違ってて、日本風の絵柄と世界観で好みです!」でした。逆に言えばあまりbitsummitらしいタイトルじゃないのかもしれないですね。
ジラフとアンニカは僕の趣味全開で今流行りのオシャレな絵柄でもないし、ド派手なエフェクトが出るとか個性的なゲームシステムでもないので、なかなかSNSでバズッたりとか今後もないと思います。ですが、刺さる人には刺さって応援して頂けている方もいますので、そこを大事にしつつ地道に完成を目指したいと思います。
最後に運営のスタッフさんがアンケートをとっていましたので答えました。最後になにかリクエストがありますか?と聞かれたので、「86という展示枠はやはり少なすぎると思うので、もうワンフロア借りて倍くらいにしてほしい」とリクエストしました。やはり枠が少ないと思うのです・・この数だと国内、海外含めて良いインディーゲームをかなりの数、取りこぼしている気がします。フロアー倍は管理考えると主催の人は大変だとは思うのですがぜひ検討して頂きたいです。
最後に撤収ですが、やはり一人ということもあり、片付けに1時間半かかりました。これもこれまでで最長です。まわりの卓全部片付いたあとも一人片付けてました。ぶっちぎりで最後でした。ま・・これはしょうがないですね

2日目の夜は一人打ち上げ。うーん寂しい・・ ^^;
やっぱ一人は大変でだれかにお手伝いをお願いすることも考えましたが、今回、関西なので関東の人にはなかなか頼めないし、そもそもお手伝いをお願いするのが苦手なのです・・。なんか悪い気がして・・・
他のグループの飲み会にまぜてもらえないかな~とか思ったりもしましたが、まだまだインディ界隈の人と交流が少なくてこうなってしまった。基本人見知りですしね。
まあでも一人で次の事を考える時間も必要なのでこれはこれでいいかな。
ビットサミット翌日

翌日はとてもいい天気でした!鴨川は独特の雰囲気があって良いですね~!

そして大阪にあるalweiさんの会社、indie-us-games さんに遊びに行ってきました!
楽しそうな素敵なオフィスで羨ましくなりました。このくらいの人数の少数精鋭の会社は理想ですね!

alweiさんオススメのお店でランチ!肉のボリュームが凄い!うまかった・・!


その後、京都戻って軽く観光して、東京に戻りました。
しばらく大きなイベントはないので、
しばらくまたコツコツゲーム制作に戻ります。
やはりビットサミットは素晴らしいイベントでした!
また来年も来れるといいな・・!